Sebuah sistem untuk menggabungkan lebih dari satu komputer untuk dihubungkan ke dalam jaringan internet hanya dengan menggunakan sebuah alamat IP. Sehingga setiap komputer di dalam NAT ketika berselancar di internet akan terlihat memiliki alamat IP yang sama jika dilacak. Dengan kata lain, sebuah alamat IP pada jaringan lokal akan terlebih dahulu ditranslasikan oleh NAT untuk dapat mengakses IP publik di jaringan komputer. Sebelum proses translasi ini, maka pengguna tidak dapat terhubung ke internet.
Banyak yang berpendapat bahwa NAT sebetulnya mirip dengan proxy server, namun bedanya adalah jika proxy server menyediakan mekanisme caching, tak begitu halnya dengan NAT. Sehingga dengan penggunaan NAT, tidak ada batasan mengenai jumlah halaman web yang dapat diakses.
Cukup banyak pengguna NAT yang memanfaatkan sistem ini, bisa jadi dikarenakan ketersediaan alamat IP yang terbatas, membutuhkan keamanan lebih, atau ada pula yang menggunakan NAT karena dinilai lebih fleksibel dalam hal administrasi jaringan, sebab jaringan NAR didesain menyederhanakan alamat IP dan untuk melindunginya.
- Dnat atau Destiantion Network Address Translation adalah sebuah NAT yang berfungsi untuk meneruskan paket dari IP public melalui firewall ke suatu host dalam jaringan. Dnat hanya bekerja pada tabel nat dan didalam tabel NAT berisi 3 bagian yang disebut dengan CHAIN, ketiga CHAIN tersebut meliputi prerouting, postrouting dan output.
- SNAT atau Source Network Address Translation yaitu sebuah NAT yang bertugas untuk merubah source address dari suatu paket data. SNAT hanya berlaku pada postrouting.
Secara singkat, ada empat jenis NAT yang perlu diketahui, yaitu NAT tipe statis, dinamis, overloading, dan overlapping. Perbedaan antara keempatnya akan dibahas dalam poin berikut :
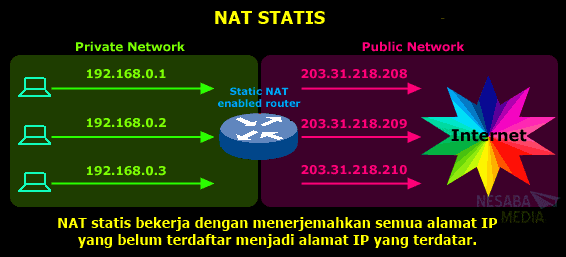
1. NAT Statis

Bekerja dengan menerjemahkan semua alamat IP yang belum terdaftar menjadi alamat IP yang terdatar. NAT Statis banyak digunakan untuk komputer yang ingin dapat diakses dari luar.
NAT statis ini sebetulnya bisa dibilang pemborosan terhadap alamat IP yang didaftarkan, sebab setiap satu komputer dipetakan untuk satu alamat IP terdaftar, sehingga jika ada banyak komputer yang didaftarkan, tentu semakin terbatas pula alamat IP yang masih tersedia.
Kekurangan lain dari NAT Statis adalah kurang aman dibandingkan NAT dinamik, sebab setiap komputer memiliki alamat IP tersendiri, dan akhirnya risiko penyusup masuk langsung ke dalam jaringan private lebih besar.
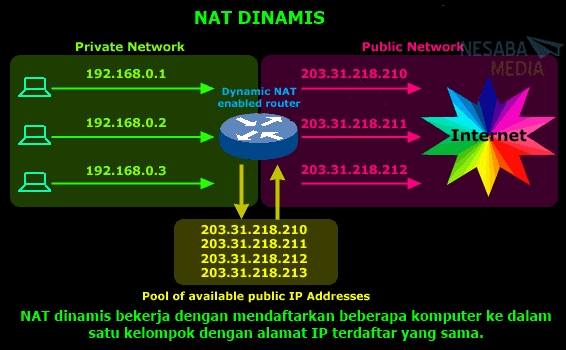
2. NAT Dinamis

Berbeda dengan NAT Statis, NAT Dinamis bekerja dengan mendaftarkan beberapa komputer ke dalam satu kelompok dengan alamat IP terdaftar yang sama. Sehingga nantinya ada beberapa komputer yang memiliki kesamaan alamat IP terdaftar. Keuntungan menggunakan NAT dinamis ini tentu lebih amannya penelusuran di internet.
Ketika ada penyusup yang ingin menembus komputer Anda yang menggunakan NAT dinamik, maka penyusup tersebut pasti mengalami kesulitasn, sebab alamat IP yang diasosiasikan ke suatu komputer selalu berubah secara dinamis. Walaupun begitu, NAT dinamis juga memiliki kekurangan, yaitu jika semua alamat IP sudah terpenuhi dan terpakai semua, maka jika ada penambahan komputer lain, komputer tersebut tidak lagi dapat terhubung ke internet melalui NAT.
3. Overloading NAT
Memungkinkan lebih dari satu klien terhubung menuju satu IP publik, namun pada port yang berbeda. Sehingga saat NAT menerima permintaan dari klien untuk dihubungkan kepada server, NAT kemudian akan menentukan nomor IP dan port untuk klien tersebut. Keuntungannya adalah walaupun sebuah nomor IP telah digunakan, namun masih bisa dipakai untuk klien lain sebab berada dalam port yang berbeda.
4. Overlapping NAT
Bentuk NAT yang melakukan penerjemahan dua arah, terutama jika terdapat nomor yang sama antara alamat IP publik dan lokal. Agar tidak terjadi konflik, maka NAT mengubah nomor IP publik menjadi nomor yang tidak terdapat dalam jaringan loka
- Dengan adanya NAT dapat mengurangi adanya duplikasi IP address pada jaringan atau biasanya dikenal dengan conflict IP Address
- Dengan adanya NAT akan menghindari pengalamatan ulang pada saat jaringan tersebut berubah.
- Dapat menghemat IP Legal yang diberikan oleh ISP (Internet Service Provider)
- Dapat meningkatkan fleksibelitas untuk koneksi jaringan internet.
- NAT dapat menyebabkan keterlambatan proses, ini disebabkan karena data yang dikirim harus melalui perangkat NAT terlebih dahulu.
- NAT dapat menyebabkan beberapa aplikasi yang tidak bisa berjalan dengan normal
- Dengan adanya NAT dapat menghilangkan kemampuan untuk melacak data karena data tersebut akan melewati firewall.
- Melakukan penghematan terhadap IP legal yang disediakan oleh Internet Service Provider (ISP).
- Meminimalisir adanya duplikasi alamat IP dalam jaringan.
- Ketika terjadi perubahan jaringan, menghindari proses pengalamatan kembali.
- Menambah fleksibilitas untuk terhubung dengan jaringan internet.
- Melakukan peningkatan terhadap keamanan sebuah jaringan.
- Dibandingkan dengan aplikasi alternatif seperti proxy, penggunaan NAT memberikan fleksibilitas dan performa yang lebih baik.
Saat menggunakan NAT, seorang klien dapat terhubung dengan internet melalui proses-proses berikut :
- Pertama-tama, NAT menerima permintaan dari klien berupa paket data yang ditujukan untuk sebuah server remote di internet.
- NAT kemudian mencatat alamat IP klien, lalu menyimpannya ke dalam tabel translasi alamat. Selanjutnya, alamat IP komputer klien tersebut diubah oleh NAT menjadi nomor IP NAT, lalu NAT lah yang akan melakukan permintaan kepada server.
- Server kemudian merespon permintaan tersebut. Dari sudut pandang server, yang terlihat adalah alamat IP NAT, bukan alamat IP klien yang meminta data bersangkutan.
- NAT menerima respon dari server, lalu melanjutkannya dengan mengirimkan ke alamat IP klien yang bersangkutan.
- Keempat tahapan tersebut terjadi berulang-ulang, sehingga walaupun klien komputer tidak memiliki alamat IP publik, namun tetap dapat mengakses internet.
- Berikut contoh dari cara kerja NAT, didalam IP address terdapat sebuah bagian yang mana di dalam IP tersebut terdapat informasi-informasi berupa alamat asal, alamat tujuan, TTL, dll. Bagian ini disebut dengan header.
- Sebagai contoh adalah sebuah komputer client dengan IP 192.168.1.2 akan mengakses atau melakukan request ke alamat www.google.co.id dengan IP 216.239.61.104, maka proses yang akan terjadi adalah sebagai berikut :
- Pada header, informasi yang tersimpan antara lain alamat asal > 192.168.1.2
- Sehingga ketika paket telah sampai pada router (gateway dari client), maka isi dari header akan dirubah menjadi : alamat asal > 192.168.1.1
- Sebelum paket keluar (menuju internet), maka header tersebut akan kembali berubah menjadi, alamat asal > 200.100.50.2, demikian seterusnya.
- Proses di atas merupakan mekanisme dari SNAT (source NAT), dimana IP asal (komputer client) akan dirubah disesuaikan dengan IP ketika paket telah berpindah. Ketika server google melakukan response / balasan, maka akan terjadi DNAT (destination NAT), dimana IP tujuan akan berubah disesuaikan dengan tujuan paket (komputer client). Prosesnya adalah sebagai berikut :
- Pada header, ketika paket telah sampai pada Router, informasi IP tujuan >200.100.50.20
- Ketika paket berada pada gateway, IP tujuan >192.168.1.1
- Di sini header akan kembali mengalami perubahan, IP tujuan > 192.168.1.2
- Sehingga Paket dapat dikirim dan bisa sampai pada komputer client.

